デジタルブックに画像・YouTube・地図を配置する方法(ポップアップ表示)
※2018/9/1
ブックの作成画面や、マイページからアクセスできる「コンテンツジェネレータ」をご利用いただく事で、ソースパッケージを編集することなく、動画ファイルやURLを登録するだけで、簡単にポップアップコンテンツが作成できるようになりました。
以前ご紹介したように、meclibは動画、複数枚画像、360°パノラマなど様々なHTML5コンテンツを埋め込む事が可能ですが、ブック紙面に直接埋め込むため、少なからずデジタルブック化を視野に入れた紙面を事前に作成する必要があり、魅力的な機能であるものの既存の雑誌などには埋め込みづらい一面がありました。
<画像埋め込みの記事はこちら>
「スライドコンテンツの埋め込みでデジタルブックをリッチに作成!」
紙面デザインに影響しないver.1.5で実装された『ポップアップ表示機能』
デジタルブックへの埋め込みとは違い、ポップアップ表示は紙面をクリックすると、ブック紙面の前面にコンテンツが表示されます。ブックエリアに干渉せず表示できることから、既存の雑誌などの紙面デザインに影響なく、そのままコンテンツを表示させることができます。
ポップアップ表示できる様々なコンテンツ・設定方法
1.スライドで見せる複数の画像
雑誌などのアナログ媒体では紙面の関係上、1箇所に掲載できる写真は1~2点程度ですが、購読ユーザーはもっと多くの写真を見たがっていますし、提供側もスペースが許す限り掲載したいと思っています。
そんなアナログ媒体特有の悩みも、デジタルブック「meclib」であれば省スペースで複数の画像を見せることができます。
[手順1] スライドさせたい画像を複数枚用意します
綺麗に埋め込むために、用意する画像には下記の制約があります。
・画像サイズは全て同サイズのものにする。
・画像比率を、meclibで表示する際の画像比率と同じものにする。
[手順2] スライド画像を表示するためのコンテンツを準備します
まずはコンテンツの編集用ソースパッケージを下記よりダウンロードしてください。
※当ソースを利用して生じたいかなる損害に関しても、当社は責任を負いかねます。
ZIPファイルを解凍すると以下の様な構成のファイルが展開されます。
「slide_contents_sample」
├ assets
├ img ← スライドさせたい画像ファイルの格納フォルダ
├ index.html ← 編集が必要なHTMLファイル
├ jquery.easing.1.3.min.js
├ jquery.MeclibSlide.js
├ jquery.min.js
└ MeclibSlide.css
「img」フォルダに[手順1]で用意した画像を入れてください。
「index.html」をテキストエディタで開き、下記の赤字箇所を「img」フォルダに入れた画像ファイル名に変更して保存します。
<script type="text/javascript">
$(window).load(function(){
setTimeout(function(){
var defaults = {
"width" : 700, ← 赤字箇所を掲載画像サイズに変更します
"height" : 515, ← 赤字箇所を掲載画像サイズに変更します
"resisable" : true,
"caption" : false,
}
var resorces = [
{
"src" : "img/image_a.jpg", ← 赤字箇所をimgフォルダに入れた画像ファイル名に変更します
"text" : "イメージ画像 A です。"
}, ← 表示させる画像枚数分、上記"{"から"},"までをコピー&ペーストで追記します
{
"src" : "img/image_b.jpg",
"text" : "イメージ画像 Bです。"
},
{
"src" : "img/image_c.jpg",
"text" : "イメージ画像 C です。"
} ← 最後に表示させる画像の"}"には","は不要です
];
$("#slide").MeclibSlide(defaults,resorces);
},100);
});
</script>
[手順3] フォルダをZIP形式に圧縮
フォルダ「slide_contents_sample」をZIP圧縮し、「slide_contents_sample.zip」を作成します。
これでmeclibに登録するコンテンツデータは完成です。※ZIPファイル名は変更してもかまいません。
[手順4] コンテンツをデジタルブックへ設定する
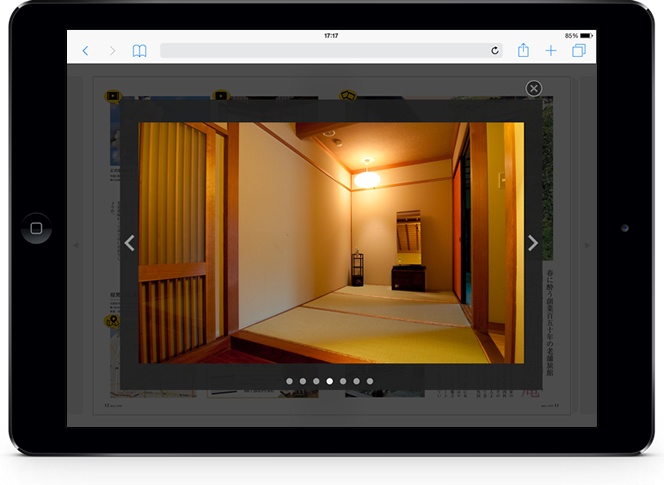
meclibブック作成画面の「リンク設定」にて、作成したZIPファイルをドラッグ・アンド・ドロップでアップロードし、埋め込むページを設定すれば完成です。では実際に埋め込んだデジタルブックを見てみましょう。
※クリックするとデジタルブックが開きます
2.YouTubeの再生
自社にYouTubeチャンネルや動画をお持ちの場合、その資産を活用しない手はありません。紙面では伝えきれない情報を動画とデジタルブックを合わせて配信することで、より本としての価値を高めることが出来ます。
そのようなYouTube動画を交えたアプローチを「meclib」では簡単に行えます。
[手順1] YouTube動画の埋め込み用URLを取得する
デジタルブックに表示させたいYouTube動画のページを表示して「共有」を選択します。
共有タブの「埋め込みコード」を選択します
コード内の下記赤文字部分のみをコピーします。
src=”https://www.youtube.com/embed/*******“
[手順2] YouTube動画をデジタルブックへ設定する
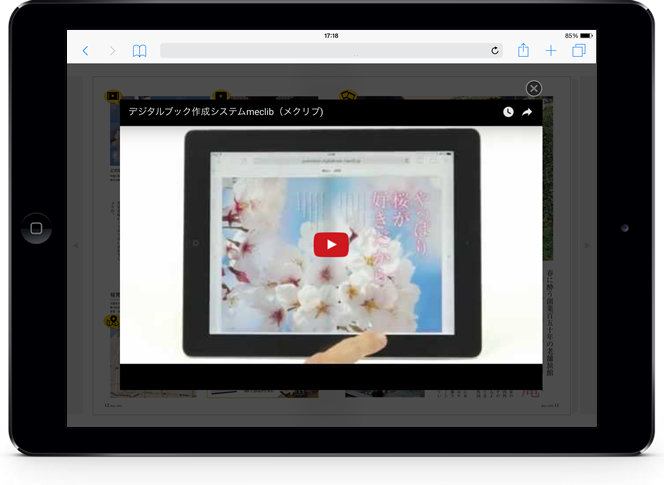
meclibブック作成画面の「リンク設定」にて、コピーしたYouTube動画のURLをペーストし埋め込み設定すれば完成です。では実際に埋め込んだデジタルブックを見てみましょう。
埋め込んだデジタルブックを見る
※クリックするとデジタルブックが開きます
3.Googleマップの表示
雑誌での店舗・ホテル紹介欄などでは、紹介施設の住所や地図が度々掲載されています。アナログ媒体ではそこで終わってしまいますが、「meclib」ならそこからGoogleマップを表示することも可能なため、デジタルブックを閲覧したユーザーをそのまま現地までナビゲートするができ、ユーザー・施設両者にとって価値あるコンテンツとなります。
meclibであれば、YouTube動画同様、簡単にデジタルブックへ設定できます。
[手順1] Googleマップの埋め込み用URLを取得する
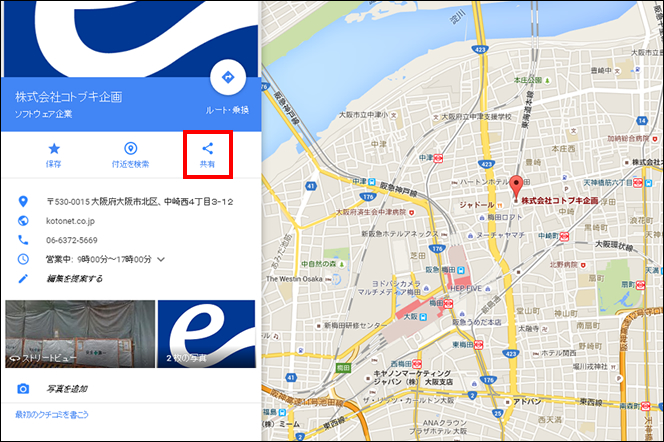
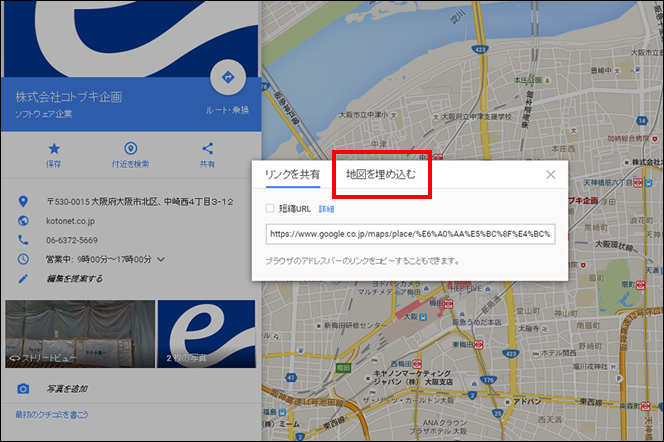
デジタルブックに表示させたいGoogleマップのページを表示して「共有」を選択します。
「地図を埋め込む」を選択します。
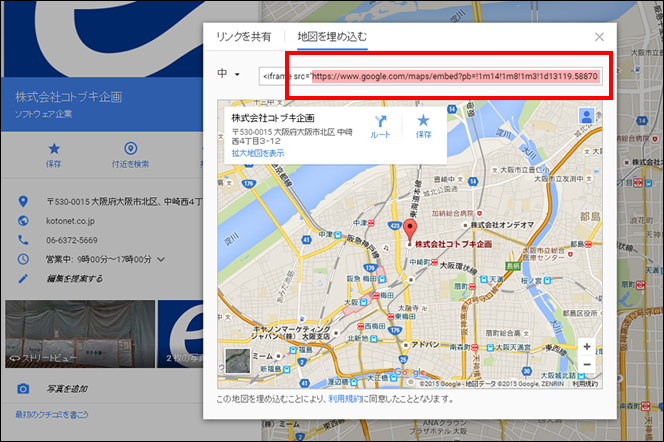
コード内の下記赤文字部分のみをコピーします。
src=”https://www.google.com/maps/embed*******“
[手順2] Googleマップをデジタルブックへ設定する
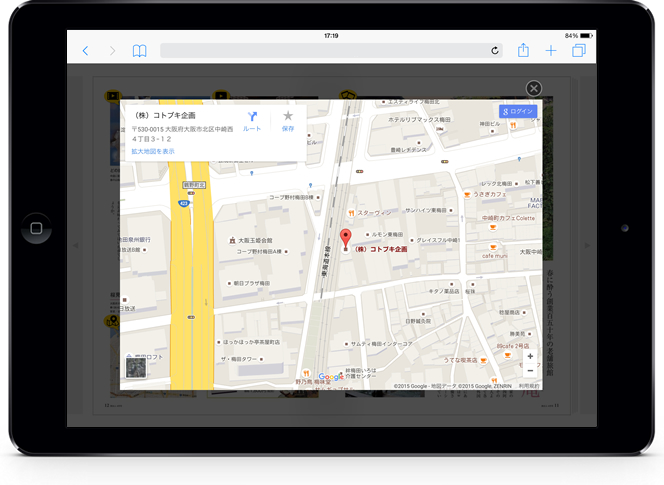
meclibブック作成画面の「リンク設定」にて、コピーしたGoogleマップのURLをペーストし埋め込み設定すれば完成です。では実際に埋め込んだデジタルブックを見てみましょう。
埋め込んだデジタルブックを見る
※クリックするとデジタルブックが開きます
このように、「meclib」では各種コンテンツをとても簡単にデジタルブック上に表示させることができます。
「印刷物のデザインに変更を加えずにたくさんの写真を載せたい」
「YouTubeへの集客を増やしたい」
「店舗広告の集客施策を探している」
このようなお悩みをお持ちの企業様は一度30日間無料お試し版にて「meclib」を体験していただき、ご相談いただければと思います。
ポップアップ機能を盛り込んだサンプルを下記に公開しています。
サンプルページ
まずは試しにデジタルブックを作ってみたい、という方は、
無料トライアルがありますので、お気軽にお申し込みください。
関連記事
-

カタログ内の商品が売り切れた場合の対応方法
-

スライドコンテンツでリッチなデジタルブックを作成!
-

デザインスキンで手軽にデジタルブックのデザイン変更
-

動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法
-

デザインスキンのカスタマイズ#1 ブックにロゴを表示する方法
-

デザインスキンのカスタマイズ#2 背景色を変更する方法
-

デザインスキンのカスタマイズ#3 ヘッダー・フッターの背景の変更
-

リンク設定で効果的なデジタルブックを作ろう
-

観音折りパンフレットのデジタルブック作成方法
-

GIFアニメをデジタルブックに埋め込む方法
-

全ページ共通で表示する「お問い合せボタン」の設置方法
-

コンテンツジェネレータを使って効果の高いデジタルブックを作ってみよう