デザインスキンのカスタマイズ#3 ヘッダー・フッターの背景の変更
meclibにはデジタルブックビューワのデザインを変更できるように、様々なデザインスキン(以下「スキン」と表記します)が用意されていますが、ヘッダー・フッターの背景色や背景画像を変更してみたいという場合には、デザインを制御するためのCSSを編集することで自由に変更できるようになっています。
これはCSSの知識が少しあればユーザーご自身が編集可能な作業です。
前回は、スキンのカスマイズで背景色を変更する方法をご案内しました。
今回は、CSSを編集してヘッダー・フッターの背景画像を変更する手順についてご紹介します。
それでは、実際にスキンをカスタマイズする手順を説明します。
スキンをカスタマイズする前に
まず、ロゴの表示方法の記事でも書きましたが、ブック作成画面の「デザイン」から「スキン一覧」を選択し、カスタムのベースとなるスキンをダウンロードしておきます。既にロゴの表示などでカスタマイズを進めているスキンがある場合はそのデータを引き続きカスタマイズしていきましょう。
この記事では、ロゴの表示方法で編集したスキンデータを引き続き編集していきます。
※スキンを変更すると、それまでご利用いただいていたデザインが破棄されてしまいますのでご注意ください。必ず、編集前のデータをバックアップしてから作業に入ることをおすすめします。
ヘッダーの背景画像を表示させる方法
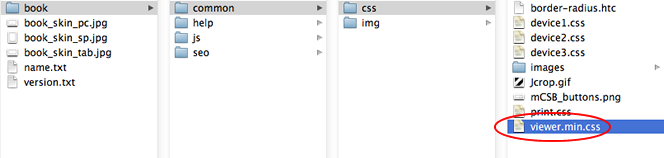
bookフォルダの以下ディレクトリに、viewer.min.cssというファイルがあります。これがデザインを制御しているCSSです。
↓これがそのCSSファイル。
/book/common/css/viewer.min.css

では、次の手順で進めましょう。
1.画像を用意します
背景に使用する画像を用意します。この記事では「texture_check.gif」という画像を用意しました。
↓こんな画像です。(※この画像の再利用は禁止です)

2. cssファイルを編集します
viewer.min.cssをテキストエディタ等で開きます。
まずはヘッダーの背景を編集していきます。
エディタ内で「ヘッダー(PC)」と検索すると、以下のコードが見つかります。
/*
ヘッダー(PC)
*/
header#header{
width:100%;
height:42px;
top:0;
left:0;
min-width:1000px;
background:#ececec;
box-shadow : 0px 1px 1px 1px rgba(0,0,0,0.2);
-webkit-box-shadow : 0px 1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow : 0px 1px 1px 1px rgba(0,0,0,0.2);
position:fixed;
z-index:500;
overflow: hidden;
display: none;
}
この
background:#ececec;
をコメントアウトして、
その代りに以下を追加します。
background-image:url(“../img/parts/common/texture_check.gif”);
background-repeat:repeat;
すると以下のようになります。
/*
ヘッダー(PC)
*/
header#header{
width:100%;
height:42px;
top:0;
left:0;
min-width:1000px;
/*background:#ececec;*/
background-image:url("../img/parts/common/texture_check.gif");
background-repeat:repeat;
box-shadow : 0px 1px 1px 1px rgba(0,0,0,0.2);
-webkit-box-shadow : 0px 1px 1px 1px rgba(0,0,0,0.2);
-moz-box-shadow : 0px 1px 1px 1px rgba(0,0,0,0.2);
position:fixed;
z-index:500;
overflow: hidden;
display: none;
}
これと同様の修正が他にも3箇所あります。
上記を含めて、cssファイル内に以下のコメントで記載されたスタイルがあります。
「ヘッダー(PC)」
「ヘッダー(タブレット、スマートフォン)」
「フッター(PC)」
「フッター(タブレット、スマートフォン)」
それぞれを検索してもらうと編集箇所を見つけることが出来ますので、 同様の修正を行ってください。
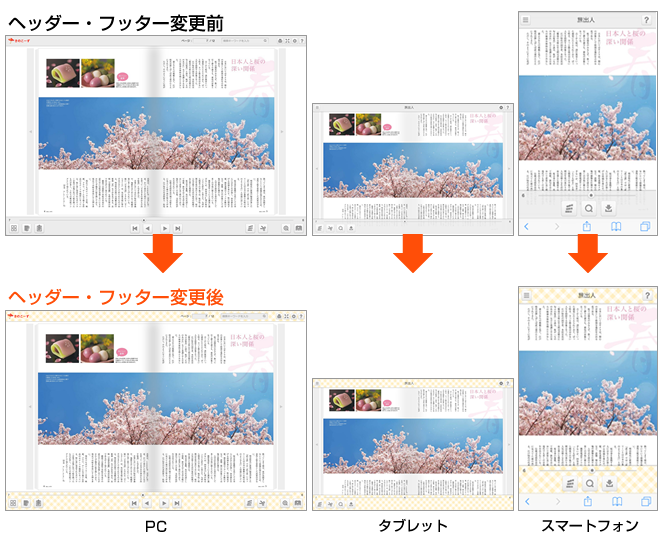
これで、全てのデバイスのヘッダー・フッターの背景が該当の画像に差し替わります。
CSSファイルの編集が完了したら、zip圧縮をしてアップロードします。
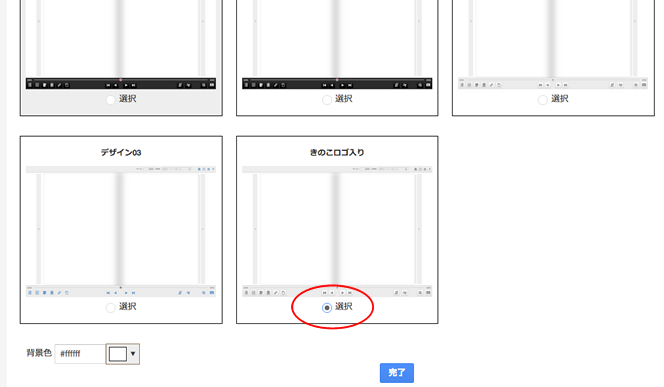
meclibのブック作成画面の「デザイン」から「ブックデザイン設定」を開き、破線で囲まれたアップロードエリアに、圧縮したzipファイルをドラッグ・アンド・ドロップして、アップロードボタンをクリックします。

すると、スキン選択に追加されますので、ラジオボタンの ◉ チェックを入れて「完了」を押せば完成。

画面右上の「ブック表示確認」から確認してみてください。
たまにキャッシュが残っていてすぐに変更が表示されないことがありますが、そのときはブラウザを再読み込みさせると表示します。

なお、「ブックデザイン設定」のスキン選択のサムネイル画像も変更する場合は、
以下の画像を差替えるようにしてください。
/book_skin_pc.jpg
/book_skin_sp.jpg
/book_skin_tab.jpg
ヘッダー・フッターの背景画像の変更方法は以上です。
※スキンの適応はHTML版のみとなっております。アプリ版のデザインは変更いただけませんのでご了承ください。
また、まずは試しにデジタルブックを作ってみたい、という方は、
無料トライアルがありますので、お気軽にお申し込みください。
おすすめページ
関連記事
-

デジタルブックに画像・YouTube・地図を配置する方法(ポップアップ表示)
-

全ページ共通で表示する「お問い合せボタン」の設置方法
-

Yes/Noチャートをデジタルブックの機能で作る方法
-

デザインスキンのカスタマイズ#1 ブックにロゴを表示する方法
-

電子カタログ作成時、共通箇所にたくさんのリンクを設定する方法
-

デザインスキンで手軽にデジタルブックのデザイン変更
-

デザインスキンのカスタマイズ#2 背景色を変更する方法
-

コンテンツジェネレータを使って効果の高いデジタルブックを作ってみよう
-

スライドコンテンツでリッチなデジタルブックを作成!
-

リンク設定で効果的なデジタルブックを作ろう
-

観音折りパンフレットのデジタルブック作成方法
-

動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法