
全ページ共通で表示する「お問い合せボタン」の設置方法
お客様から『デジタルブックに「申込みフォームはこちら」や「お問い合せはこちら」などのお問い合せボタン(リンクボタン)を設置したい』との声を聞くことがあります。
特定のページにリンクボタンを設置する場合には「コンテンツ設定」や「リンク設定」機能を利用した方法をご案内していますが、どのページを見ていても表示したいとなると、これらの機能では手間がかかってしまいます。
また、リンクボタンを任意の位置に表示するとなると、カスタマイズが必要となってきたりしますので、コスト的にも手が出しづらくなるかもしれません。
もし、リンクボタンの位置が全ページ共通で固定の箇所でも問題ないということでしたら、HTMLタグ埋め込みの「SNSボタン設置」を利用することで簡単に設置できますので、ぜひご利用ください。
ではご紹介いたします。
「SNSボタン設置」とは
HTMLタグ埋め込みの「SNSボタン設置」とは、meclibをご契約の方ならどなたでもご利用いただける機能です。
主にTwitterのツイートボタンやFacebookのシェアボタンなど、各SNSが提供している埋め込み用コードを登録することで、ソーシャルボタンをデジタルブックに表示することができます。
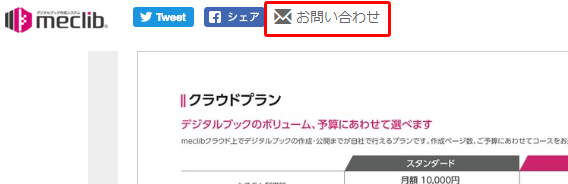
※PCではヘッダーの左側に表示され、スマートフォンやタブレットではグローバルメニューに表示されます。
全ページ共通で表示できるボタンの設置手順
1.ボタンの画像を用意します
1-1.ファイル名:button.png
※縦:20ピクセル、横:120ピクセル程度の大きさにするとヘッダーに収まるのできれいに表示されます。
↓
![]()
2.画像をアップロードします
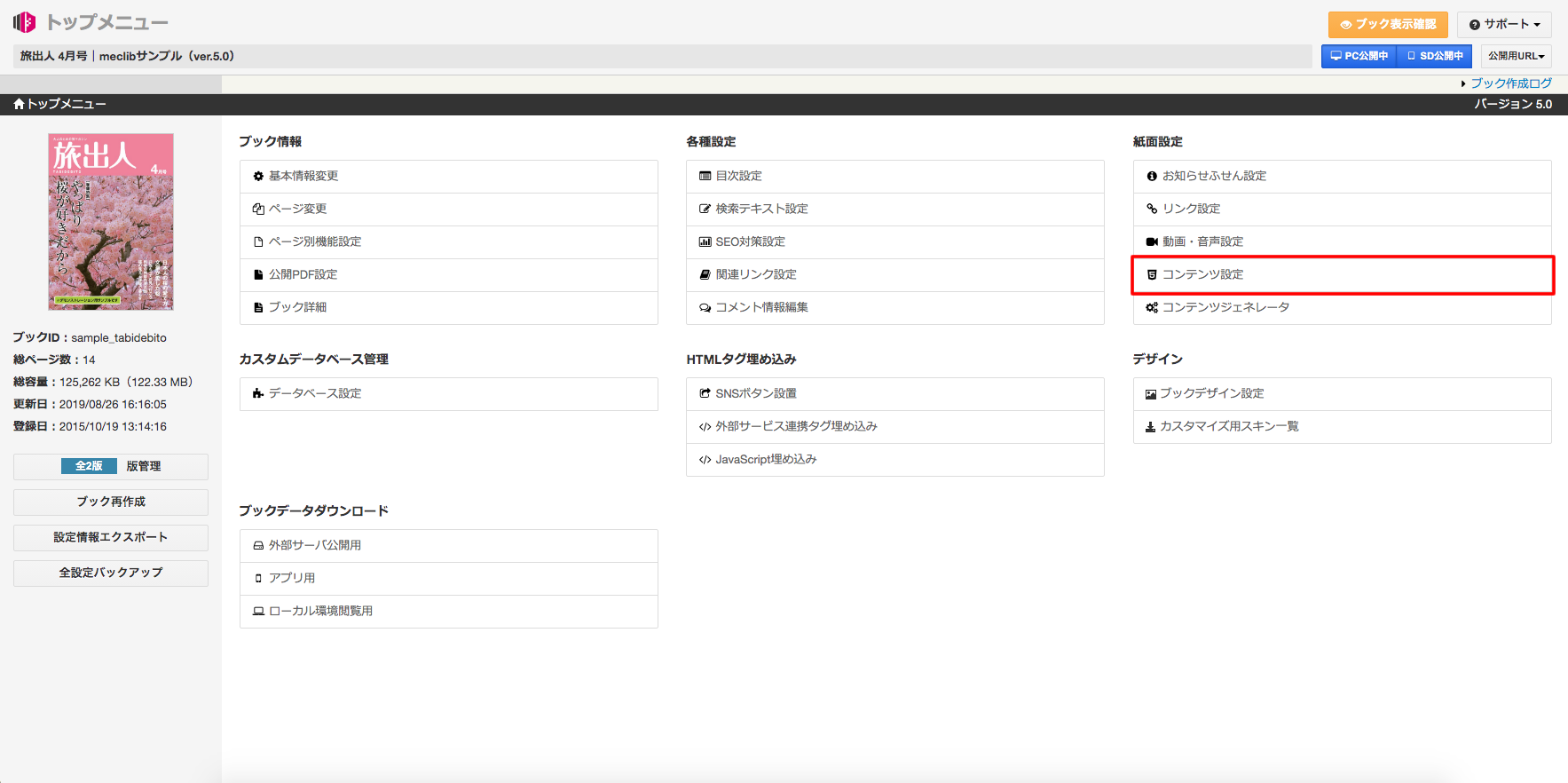
2-1.ブックの編集 > コンテンツ設定をクリック
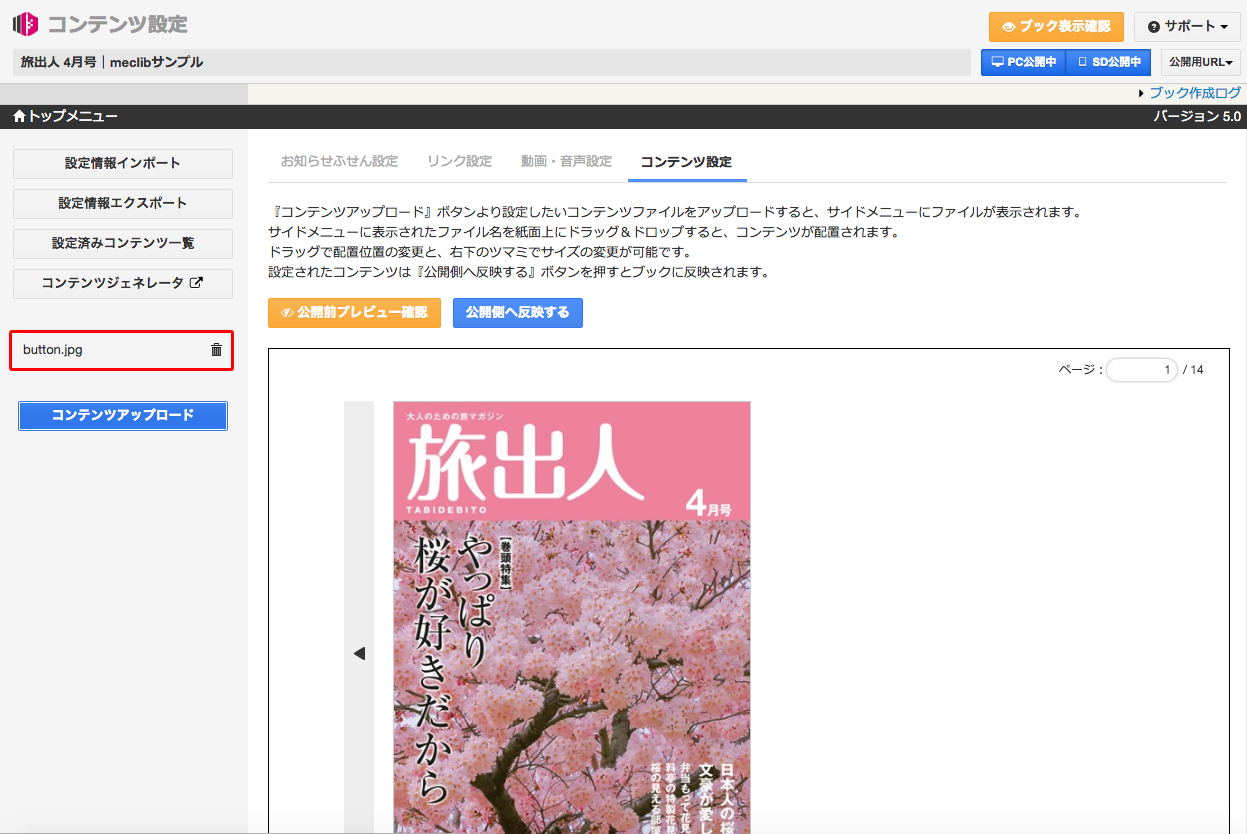
2-2.【手順1】で用意した画像を「コンテンツアップロード」よりアップロードします。
3.埋め込みコードを登録します
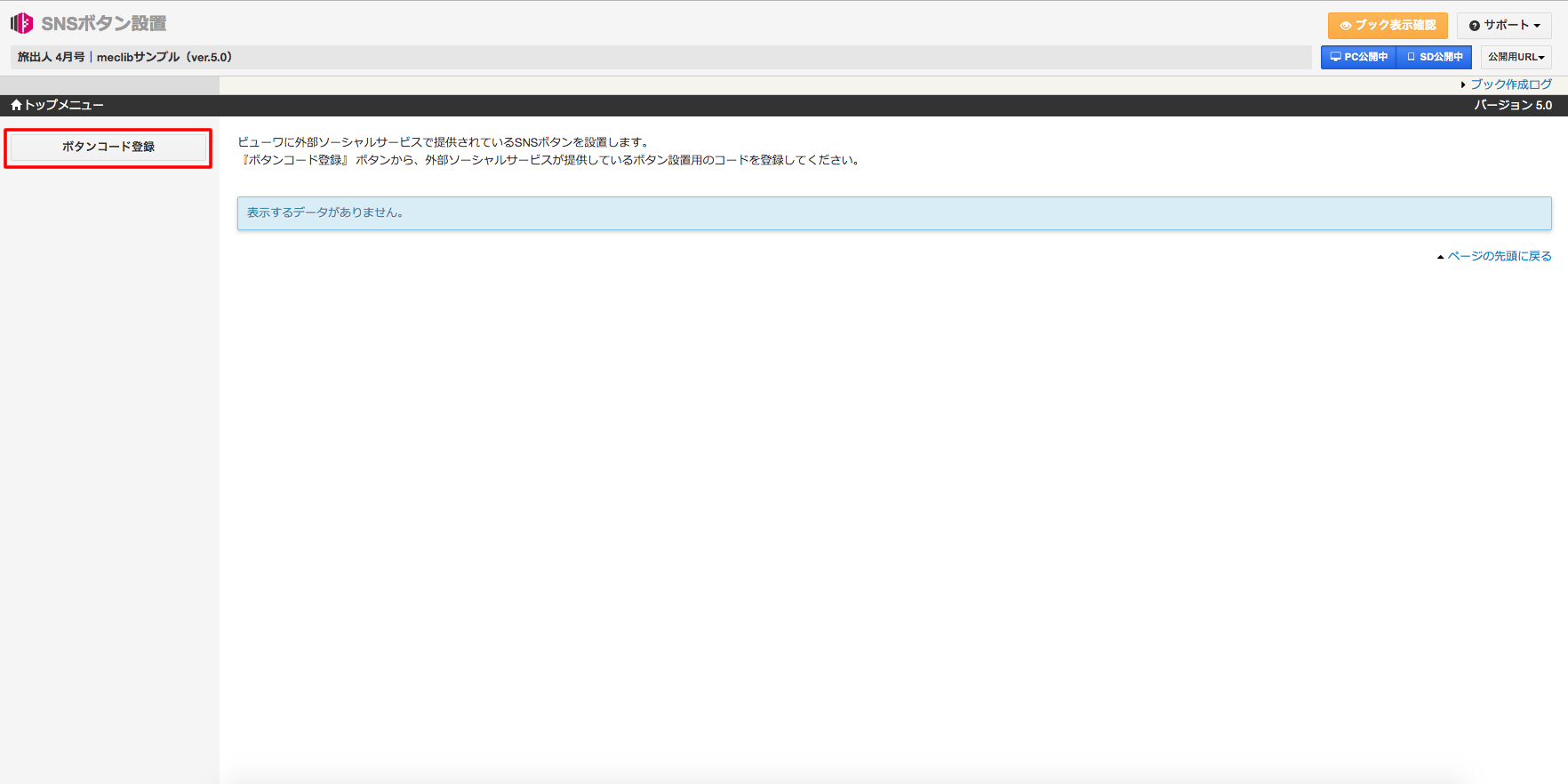
3-1.ブックの編集 > SNSボタン設置の「ボタンコード登録」をクリック
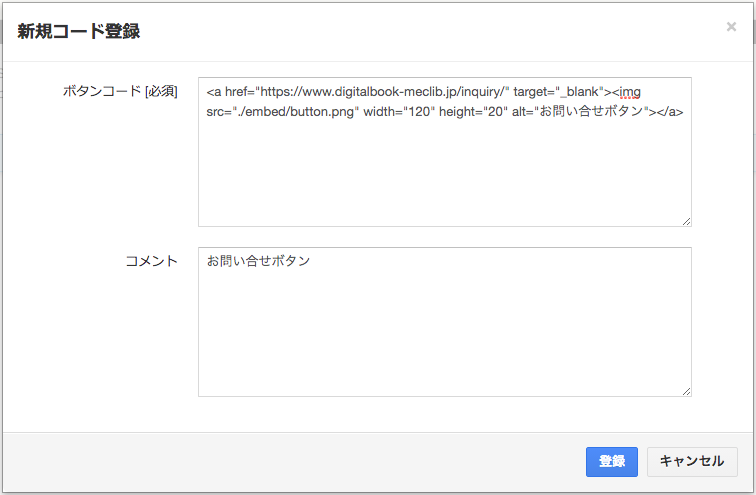
3-2.出現したウィンドウ内に、デジタルブックに埋め込むコードを登録します。
▼以下は登録例になります。(フォームボタンを押したときにフォームを別画面で表示)
————————————————————————————–
●連携用コード:<a href="[フォームのURL]" target="_blank"><img src="./embed/button.png" width="120" height="20" alt="フォームボタン"></a>
●コメント:フォームボタン
————————————————————————————–
以上の操作で設定は完了です。
これで、以下のようにデジタルブックにお問い合せボタンが表示されます。

もしボタンが不要になったら、SNSボタン設置の設定画面に表示されている連携用コード一覧から「無効にする」ボタンを押して無効にするか、「削除」ボタンで削除してください。
上記の3つの手順を行うことで簡単に設置いただけますので、設置してデジタルブックを閲覧されているユーザー様からのコンバージョン向上につながれば良いですね。
関連記事
-

カタログ内の商品が売り切れた場合の対応方法
-

観音折りパンフレットのデジタルブック作成方法
-

動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法
-

デザインスキンのカスタマイズ#1 ブックにロゴを表示する方法
-

スライドコンテンツでリッチなデジタルブックを作成!
-

コンテンツジェネレータを使って効果の高いデジタルブックを作ってみよう
-

デザインスキンのカスタマイズ#3 ヘッダー・フッターの背景の変更
-

Yes/Noチャートをデジタルブックの機能で作る方法
-

デザインスキンで手軽にデジタルブックのデザイン変更
-

リンク設定で効果的なデジタルブックを作ろう
-

電子カタログ作成時、共通箇所にたくさんのリンクを設定する方法
-

デザインスキンのカスタマイズ#2 背景色を変更する方法