
Vimeoの動画をデジタルブックに設定する方法
meclibでは、ページ上にmp4形式やYouTubeの動画を配置して再生する事ができます。
しかし、最近ではmeclibをご利用のお客様から、mp4やYouTube以外に「Vimeo(ビメオ)」で配信の動画を配置したいといったご相談をいただく事が多くなりました。
そこで今回は、「Vimeo」の動画をデジタルブックに配置する方法についてご紹介をします。
もくじ
Vimeoとは
Vimeoとは動画配信サービス(動画プラットフォーム)の一つで、主にクリエイター向けのサービスです。
動画を投稿して共有を行なうのはYouTubeと同じですが、YouTubeと異なり広告が表示されないため、視聴者は快適に動画を視聴する事ができます。
また、広告が表示されないため投稿した動画が視聴されても広告収入が得られない代わりに動画の販売や、月額のサブスクリプション、レンタルを行なう事ができます。
その他、Vimeoは高品質なビデオストリーミングが提供されており、「4K ULTLA HD」や「HDR」ビデオのアップロードが出来るため、より高品質なコンテンツを視聴者に提供することができます。
Vimeo動画をデジタルブックに設定する方法
Vimeo動画をデジタルブックに設定する場合は、Vimeo側で発行される埋め込みコードを使用して動画を表示するHTMLファイルを作成し、作成したHTMLファイルをデジタルブック上に埋め込むといった流れで表示が可能です。
HTMLファイルの作成が全く分からない方は、コンテンツジェネレータで作成したYouTube動画のコンテンツを流用する事でかんたんに設定が行なえます。
YouTube動画のコンテンツ作成については、以前お役立ち情報で紹介した「コンテンツジェネレータを使って効果の高いデジタルブックを作ってみよう」の記事をご参照ください。
※当社ではVimeoのサポートは行なっておりません。
Vimeo側のアップデート等で、当記事の方法が利用できなくなる場合が
ございます事を予めご了承ください。
Vimeoの埋め込みコードを取得する
Vimeo動画の埋め込みコードは、Vimeoの管理画面、視聴画面それぞれで取得する事ができます。
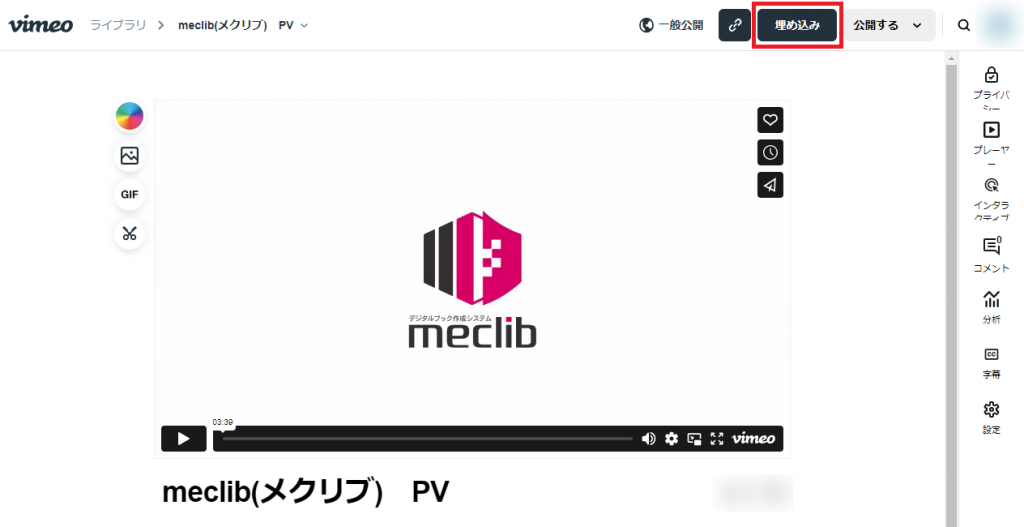
管理画面の場合
1.ライブラリから対象の動画を選択し、動画設定画面右上の
「埋め込み」ボタンを選択します。

2.”レスポンシブ”を選択後、「埋め込みコードをコピー」ボタンを選択して
コードをコピーします。

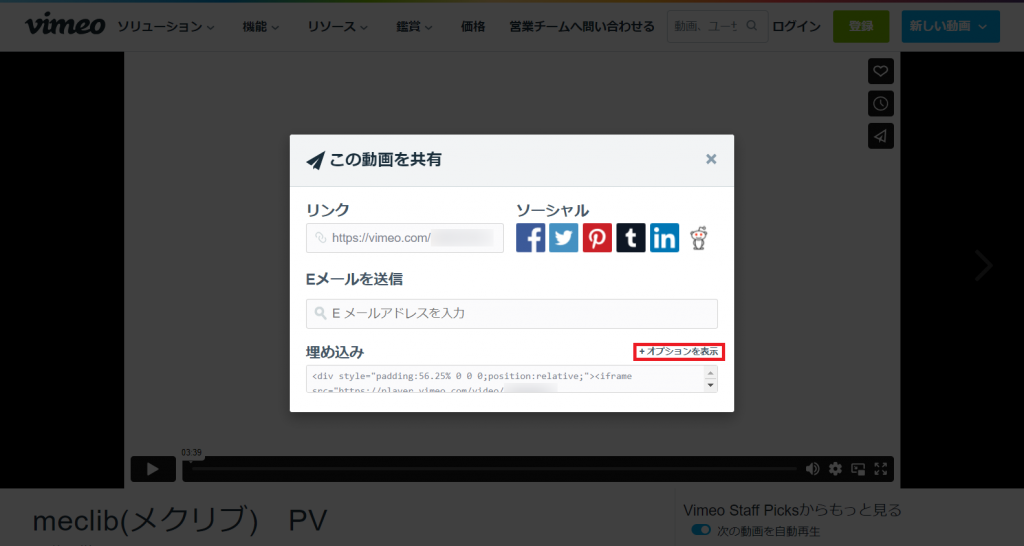
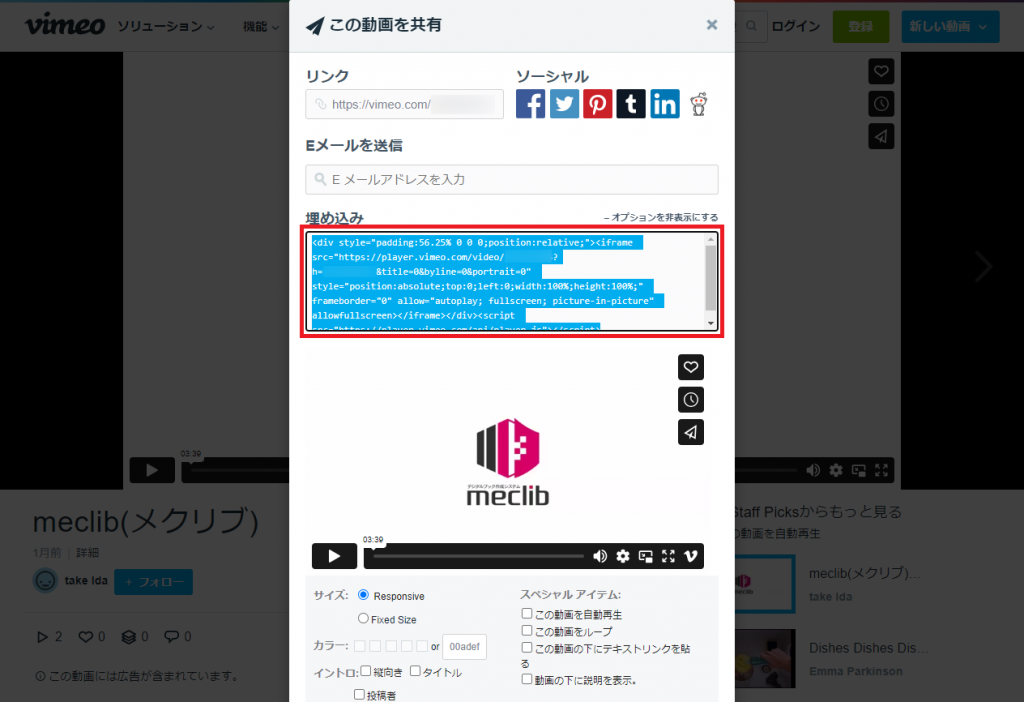
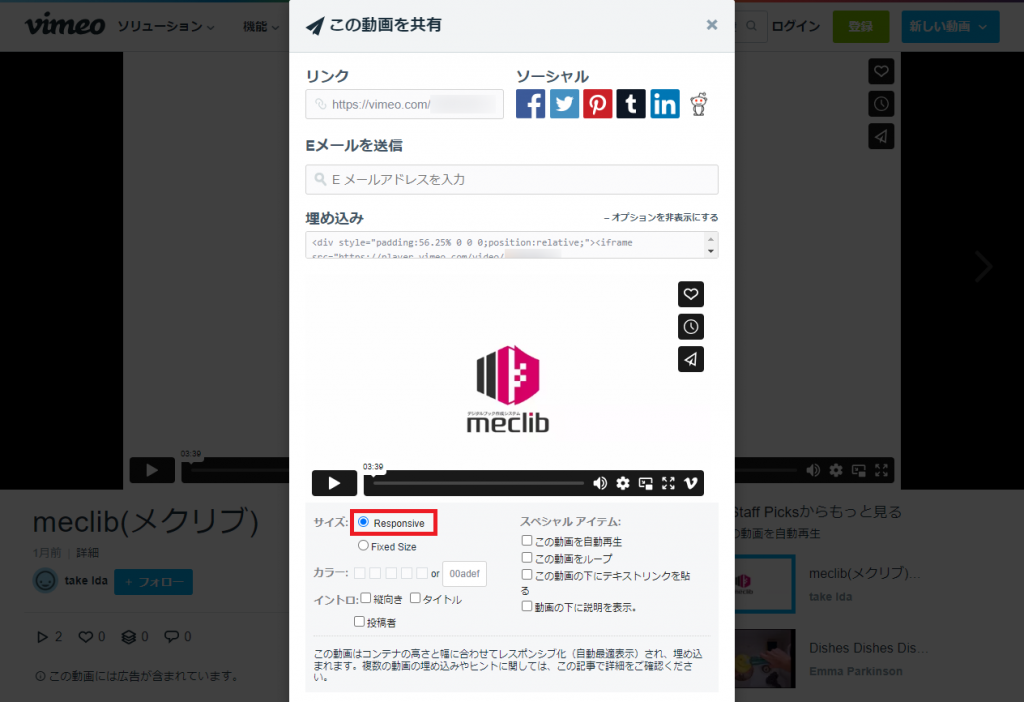
視聴画面の場合
3.サイズの項目で”Responsive”を選択します。
※その他オプション項目は任意に選択してください。

埋め込みコードを取得してデジタルブックに設定するには、対象の動画が一般公開されており、埋め込みが許可されている必要があります。
埋め込みが許可されていない場合や、動画自体が限定公開やパスワード公開だとデジタルブック上で表示する事ができませんのでご注意ください。
HTMLファイルの編集
コンテンツジェネレータで作成したYouTube動画コンテンツに対し、以下の手順で埋め込みコードの設定を行ないます。
1.YouTube動画コンテンツ(zipファイル)を解凍し、その中に含まれる
「index.html」をテキストエディタなどで開きます。
2.下記コードの赤字<ifreme></iframe>の部分(YouTubeのコード)を、
コピーしたVimeoの埋め込みコードの<ifreme></iframe>に書き換えます。
<html style="height:100%;">
<head>
</head>
<body style="height:100%;padding:0;margin:0;overflow:hidden;">
<iframe width="100%" height="100%" frameborder="0" style="background-color:#000000"
allow="fullscreen; accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture"
src="https://www.youtube.com/embed/XXXXXXXXXXX?>
</iframe>
</body>
</html>
↓Vimeoの埋め込みコードに書き換え
<html style="height:100%;"> <head> </head> <body style="height:100%;padding:0;margin:0;overflow:hidden;"> <iframe src="https://player.vimeo.com/video/XXXXXXXXX?title=0&byline=0&portrait=0" style="position:absolute;top:0;left:0;width:100%;height:100%;" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen> </iframe> </body> </html>
埋め込みコード内のプレーヤーURLの末尾にパラメーターを追加する事で、Vimeoプレーヤーに様々な機能を追加することも可能です。
3.再度フォルダごと、zip圧縮します。
コンテンツの編集は以上で完了です。
あとはブックの編集画面にアクセスして「リンク設定」や「コンテンツ設定」にアップロードしてデジタルブックに設定してください。
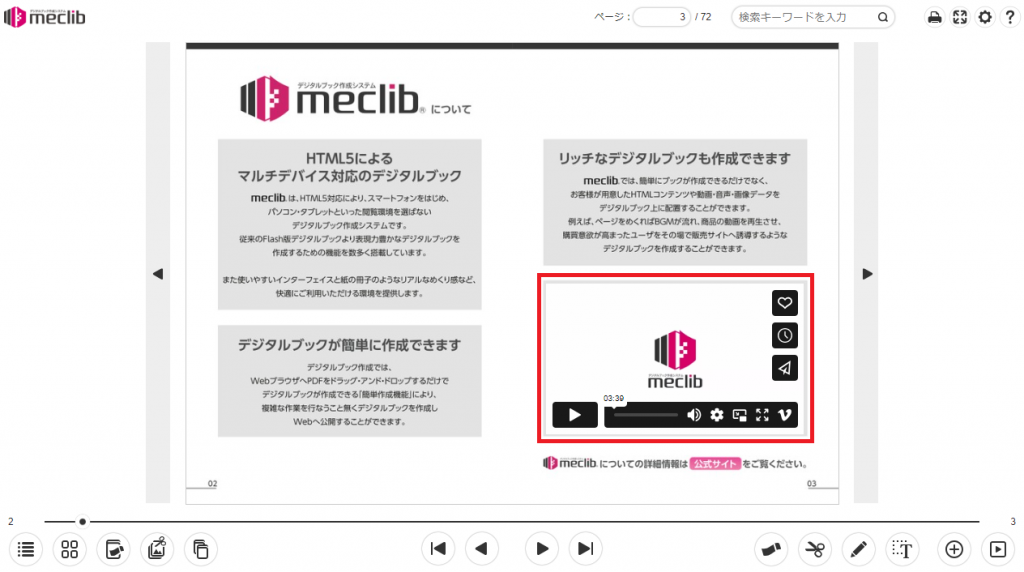
■コンテンツ設定でVimeo動画を配置した例
まとめ
いかがでしたでしょうか。
Vimeoは基本有償のサービスとなりますが、YouTubeと異なり高画質な動画を広告なしで提供できるメリットがあります。
デジタルブックに動画の掲載をご検討の場合はぜひ、活用していただければと思います。