
スライド画像のキャプションの文字サイズを変更する方法
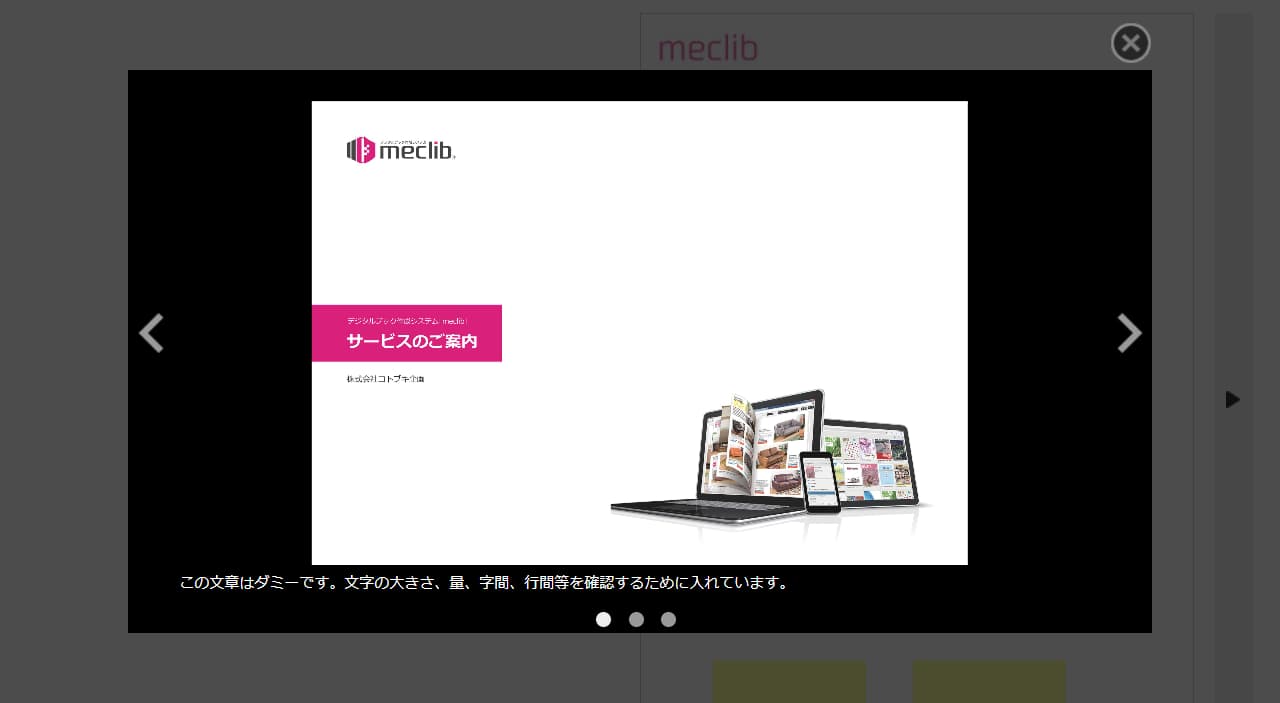
meclibで作成したデジタルブックでは、紙面上やリンクのポップアップ表示でスライド画像を埋め込むことが可能です。
デジタルブックをオンライン学習の教材などでご利用いただく場合、スライド画像は資料に含まれるイメージ図や補足資料の画像を表示するコンテンツとしてご利用いただけます。
また、画像だけでなくコンテンツ内に文字(以下 キャプション)を含めることが可能です。
ちなみにスライド画像はコンテンツジェネレータで作成することができます。
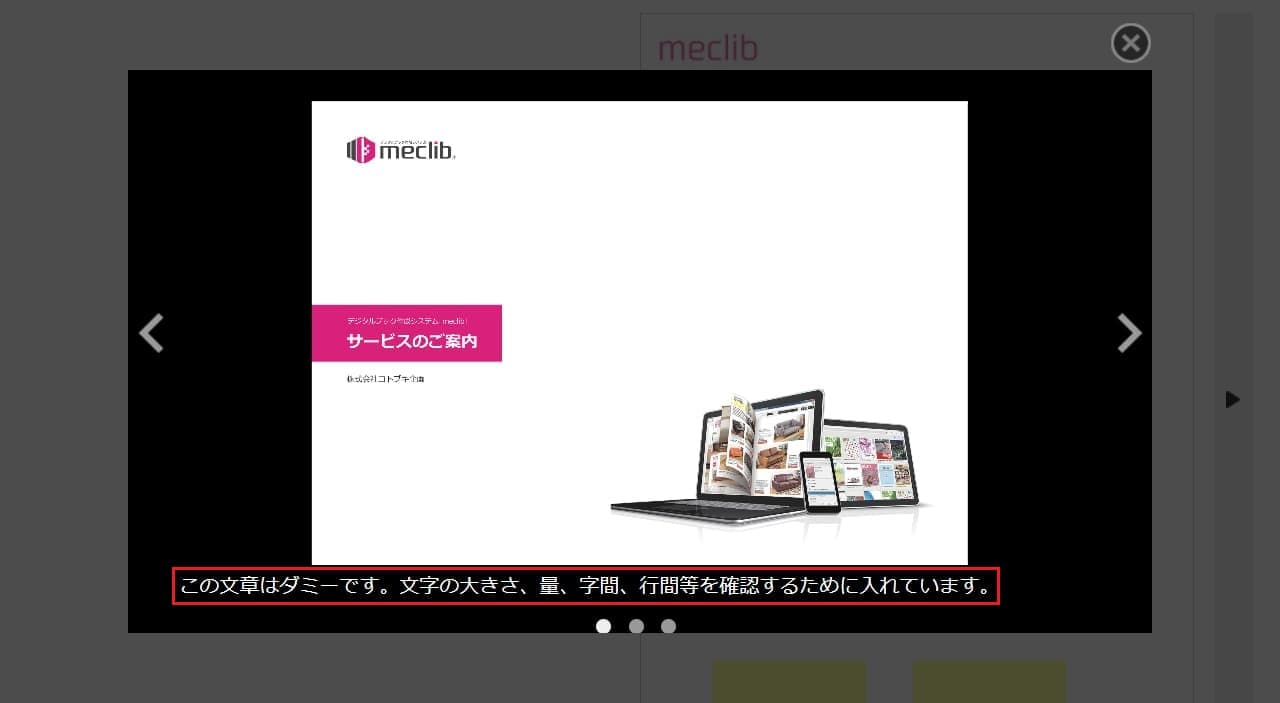
作成したときのキャプションは下記のような文字サイズですが、お客様より文字サイズを調整したいというご意見をいただき、今回はこの文字サイズを変更する方法についてご紹介いたします。
尚、今回ご案内する内容については、下記の知識がある方を対象としています。
・CSSに関する知識
※これからご案内する内容は、動作を必ず保証するものではありませんのでご注意ください。
また、CSSのコードに関して、当社は一切のサポートをしていませんのでご了承ください。
その前に、スライド画像の作成について
デジタルブックに設定するスライド画像については、以前お役立ち情報で紹介した「動画やスライド画像のダウンロードを禁止する方法」と同様に、コンテンツジェネレータで作成したコンテンツを利用します。
ご覧になっていない方は、まずはこちらをお読みください。
キャプションの文字サイズを変更する
キャプションの文字サイズはCSSファイルで設定されていますので、該当するスタイルの内容を変更することで、文字サイズを変更できます。
1.コンテンツジェネレータで作成したスライド画像(zipファイル)を解凍し、その中に含まれる「MeclibSlide.css」をテキストエディタなどで開きます。
2.「MeclibSlide.css」にある “.slide-caption” 内の “font-size” で数字を12pxから16pxに変更し、保存します。
※今回は例として16pxに変更しましたが、適宜ピクセル数を変更ください。
※文字サイズを大きくしすぎるとテキストが見切れますので、ご注意ください。
.slide-caption {
font-family: ‘Helvetica Neue’, Helvetica, Arial, …
font-size: 12px;
color:#ffffff;
:
}
↓
.slide-caption {
font-family: ‘Helvetica Neue’, Helvetica, Arial, …
font-size: 16px;
color:#ffffff;
:
}
3.再度フォルダごと、zip圧縮します。
以上の操作で完了です。
ブック管理画面にアクセスし、「編集」ボタンから「リンク設定」や「コンテンツ設定」でzipファイルをアップロードの上、紙面上に配置してください。
まとめ
このようにスライド画像のキャプションの文字サイズを変更することができました。
以前よりも文字が大きく見やすさが向上していると思いますので、文字サイズの調整を検討されていた方は、ぜひお試しいただければと思います。
また、スライド画像は全てHTMLのファイルで構成されていますので、Web制作のスキルがあれば今回ご案内しました文字サイズ以外にも調整できる部分があるかと思いますので、お試しください。
関連記事
-

ブック作成に必要なPDFの仕様とは?ページのトリミング編
-

Office文書や、紙をスキャンしてデジタルブックを作成する方法
-

デジタルチラシ・Webチラシの作成方法
-

Googleアナリティクス4プロパティのデータ探索でブックのログを確認する方法
-

フォントが埋め込まれていないPDFから、検索可能なブックを作成する方法とは?
-

コンテンツジェネレータを使って効果の高いデジタルブックを作ってみよう
-

ブックのページの差し替え・追加・削除などの操作方法
-

デジタルブックを作成するための登録用PDFの作り方
-

ブックに設定したYouTube動画をGA4で計測してみる
-

PDFの“リンク”と“もくじ”をデジタルブックにそのまま反映する方法
-

QRコードで効果的にデジタルブックに誘導している事例紹介
-

Vimeoの動画をデジタルブックに設定する方法