とても簡単になったロゴとファビコンの設置
以前の記事「デザインスキンのカスタマイズ#1 ブックにロゴを表示する方法」
で、デジタルブックにロゴを表示する方法をご紹介しました。
今まではロゴデータを含めたオリジナルのデザインスキンを作成することでロゴの配置を実現していましたが、2016年11月14日にリリースしたver.2.1からは、デザインスキンを作成する必要なく配置できるようになりました。
今回は簡単になったロゴとファビコンの設定方法をご紹介します。
ロゴの設定方法
meclibには、企業にとって重要なブランドシンボルであるロゴを設置することができます。
また、ロゴにはサイトへのリンクも設定できますので、デジタルブックから企業サイトへの流入も見込むことができます。
設定も簡単なので、デジタルブックを作成する際にはぜひ設定してみましょう!
1. まずはロゴ画像を用意
ロゴデータをPNG形式で用意します。
また、デジタルブックに表示されるロゴサイズは縦26ピクセルとなっています。
それ以上大きなサイズを登録した場合はブラウザ側で自動でサイズ調整されますが、ブラウザによってはサイズ調整時に画像内の文字や図形の斜め線がギザギザして見えることがありますが、縦幅を26ピクセルか、26ピクセルの倍数で作成することで、綺麗に表示させることができます。

2. 設置したいブックにロゴを設定
ロゴデータを準備できたら、以下の手順でデジタルブックへ登録していきしましょう。
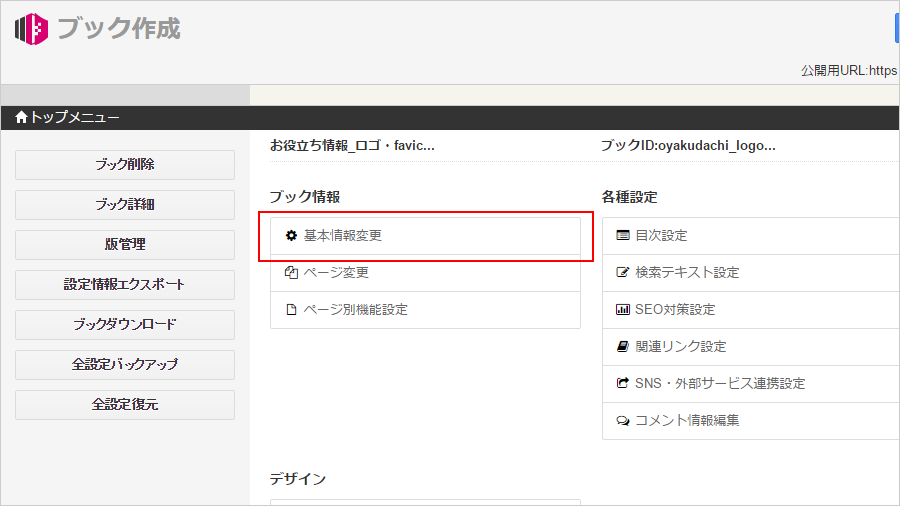
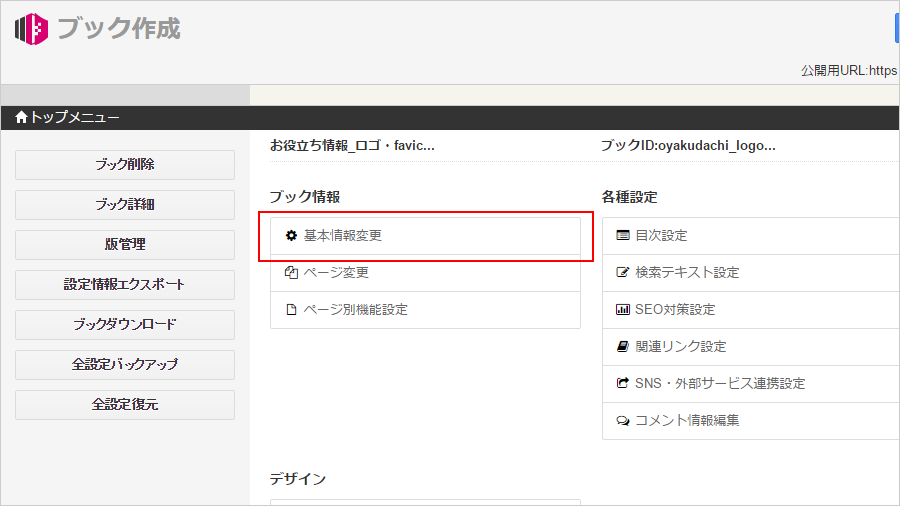
編集画面の「基本情報変更」を開きます

項目「ロゴ設定(PCのみ)」の「アップロード」ボタンをクリックしてロゴデータをドラッグ・アンド・ドロップでアップロードします。ロゴにWebサイトへのリンクを設定する場合は「リンク先URL」にリンクさせるURLを入力します。

ページ最下部の「完了」ボタンをクリックします

これだけでロゴの設置は完了です。
では、できあがりを見てみましょう。
meclibのブランドロゴがヘッダメニュー左側に配置されています。
ファビコンの設定方法
そもそも「ファビコン(favicon)」という言葉にあまり馴染みがない方も多いと思います。
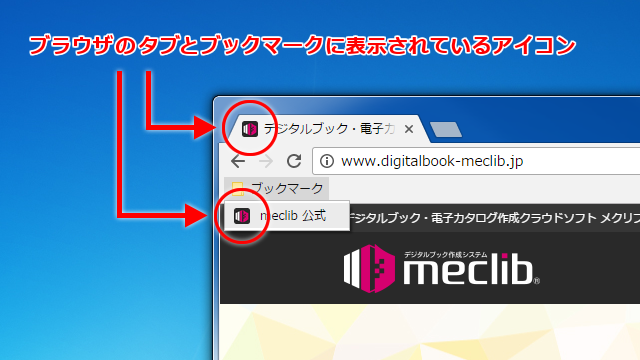
単刀直入に説明しますとズバリこれのことです↓

ああ、これのことか!と思った方も多いのではないでしょうか。
そうです、実はコイツにはファビコンという名前がちゃんとあったのです。ファビコンにロゴマークなどを入れることで、ヘッダへの表示やブックマークへ登録した時に分かりやすくなります。また、そのデジタルブックが自社ブランドに属するコンテンツであることをユーザーへ伝えることができ、ブランドイメージの統一に役立てることができます。
ぜひロゴと合わせてデジタルブックに設置してみましょう!
1. まずはファビコン用の画像を用意
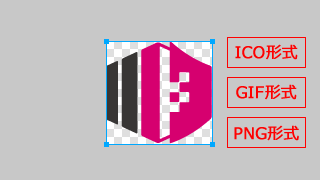
正方形の枠の中に収まるように作成します。
ファイル形式は「ICO」「GIF」「PNG」の3種類に対応しています。
また、ファビコンは小さく表示されるので、あまりにもデザインの細かいものは見えづらくなるので注意が必要です。そのためか、一般的にファビコンはシンプルなものが多いようです。

2. 設置したいブックにファビコンを設定
ファビコン画像ができたら早速ブックに設定してみましょう。
編集画面の「基本情報変更」を開きます

項目「ファビコン設定」の「アップロード」ボタンをクリックしてファビコン画像をドラッグ・アンド・ドロップでアップロードします

ページ最下部の「完了」ボタンをクリックします

これでファビコンの設定は完了です。
ロゴ同様とても簡単に設置することができます。
それではどのような感じになったか見てみましょう。
タブ・ブックマークにアップロードしたファビコンが表示されているのがわかります。
このようにmeclibではとても簡単にロゴとファビコンを設定することができます。
ブランドイメージを大切にされているブランド・企業様にはもちろんのこと、一手間加えるだけでデジタルブックのクオリティがグッと上がりますので、ぜひ試してみてください!