JavaScript埋め込み機能の設定方法
meclibはバージョン5.0から、JavaScriptのコードを記述することができるようになりました。
meclibで作成したデジタルブックにJavaScriptを記述することで、以下のサンプルのようにデジタルブックの操作に合わせてプログラムを実行させることが可能になります。
▼サンプル(デジタルブックの2ページ目に移動した際にバナー画像を表示しています)

そこで今回は、「特定のページに移動した際に画像を表示する」という動きをさせたい場合に必要な設定方法をご紹介したいと思います。
サンプルでは、「表示用の画像」と「ポップアップで表示するJavaScriptのライブラリ」を読み込んで動作しています。
尚、JavaScript埋め込み機能については、下記の知識がある方を対象としています。
・Webサービスの基本構造に関する知識
・プログラミングに関する知識
※これからご案内する内容は、動作を必ず保証するものではありませんのでご注意ください。
また、JavaScriptのコードに関して、当社は一切のサポートをしていませんのでご了承ください。
表示用の画像をアップロードします
ポップアップで表示する画像ファイルは、ブック編集のコンテンツ設定画面にアップロードします。
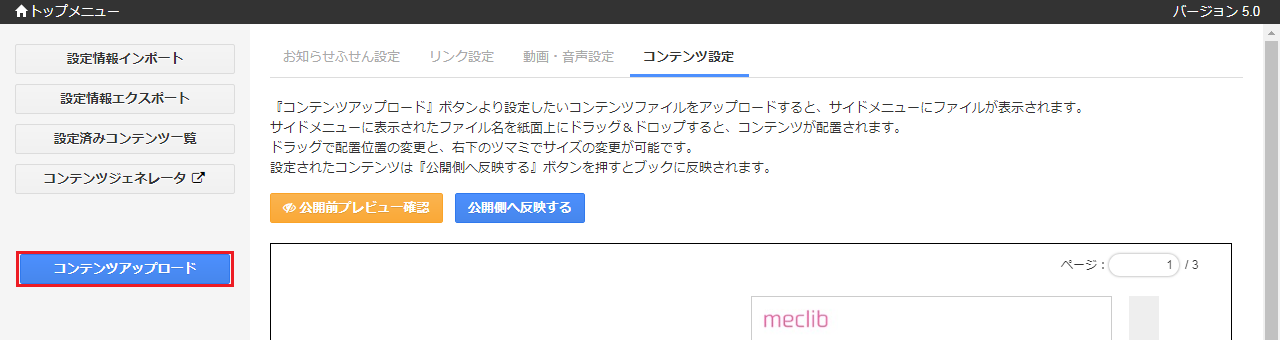
ブック編集 > コンテンツ設定
「コンテンツアップロード」よりアップロード
ファイルのパスは ./embed/[ファイル名] で参照できます。
(例えば “picture.png” をアップロードした場合は “./embed/picture.png” になります。)
※もし、JavaScript・CSSファイルなどのHTMLコンテンツをアップロードする場合は、フォルダに空のindex.htmlファイルを一緒に含めた状態でフォルダ自体をzip圧縮して、アップロードしてください。
ライブラリのJavaScript・CSSファイルなどを読み込む設定をします
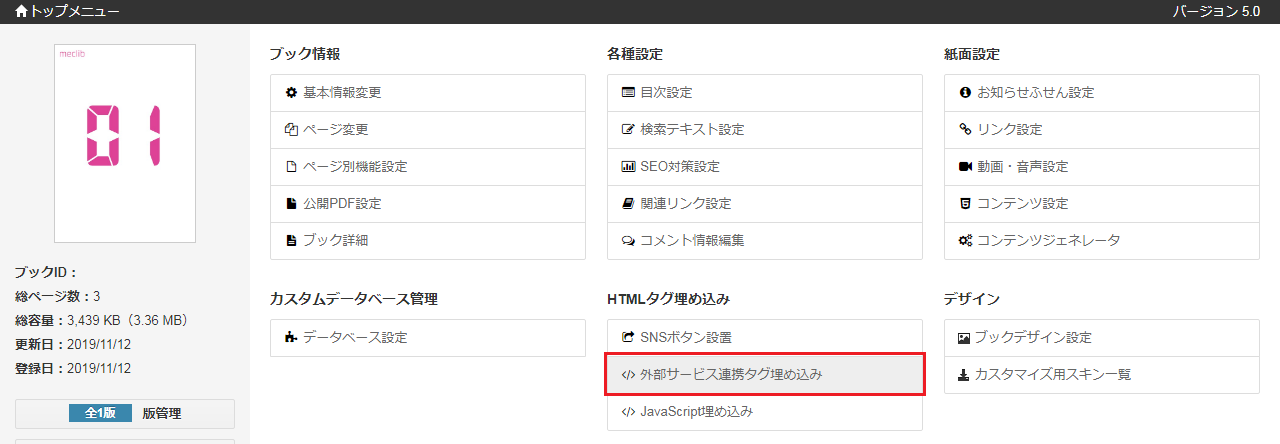
ブック編集 > 外部サービス連携タグ埋め込み
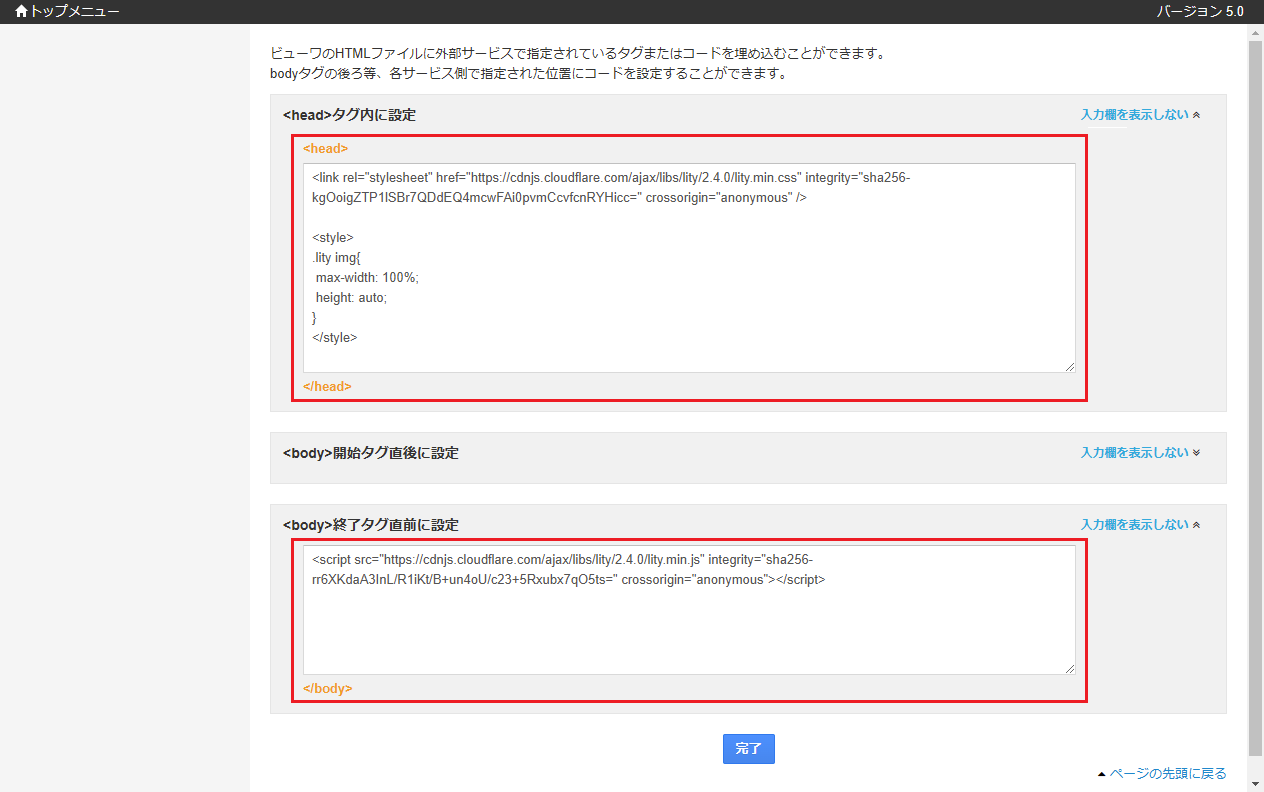
JavaScript・CSSファイルなどの読み込みタグを設定し完了ボタンを押します。
<head>タグ内に設定にはCSSファイルを読み込むタグ
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/lity/2.4.0/lity.min.css" integrity="sha256-kgOoigZTP1lSBr7QDdEQ4mcwFAi0pvmCcvfcnRYHicc=" crossorigin="anonymous" />
<!-- バナー画像が画面内に収まるようスタイルを変更 -->
<style>
.lity img {
max-width: 100%;
height: auto;
}
</style>
<body>終了タグ直前に設定にはJavaScriptファイルの読み込みタグを設定しています。
<script src="https://cdnjs.cloudflare.com/ajax/libs/lity/2.4.0/lity.min.js" integrity="sha256-rr6XKdaA3InL/R1iKt/B+un4oU/c23+5Rxubx7qO5ts=" crossorigin="anonymous"></script>
上記のタグでは、外部(cdnjs)からライブラリを読み込むサンプルですが、コンテンツ設定でフォルダをzip圧縮したHTMLコンテンツをアップロードした場合は、次のような形でタグを設定できます。
<link href=”./embed/[フォルダ名]/[CSSファイル名]” rel=”stylesheet”>
<script src=”./embed/[フォルダ名]/[JavaScriptファイル名]”></script>
JavaScriptのコードを記述します
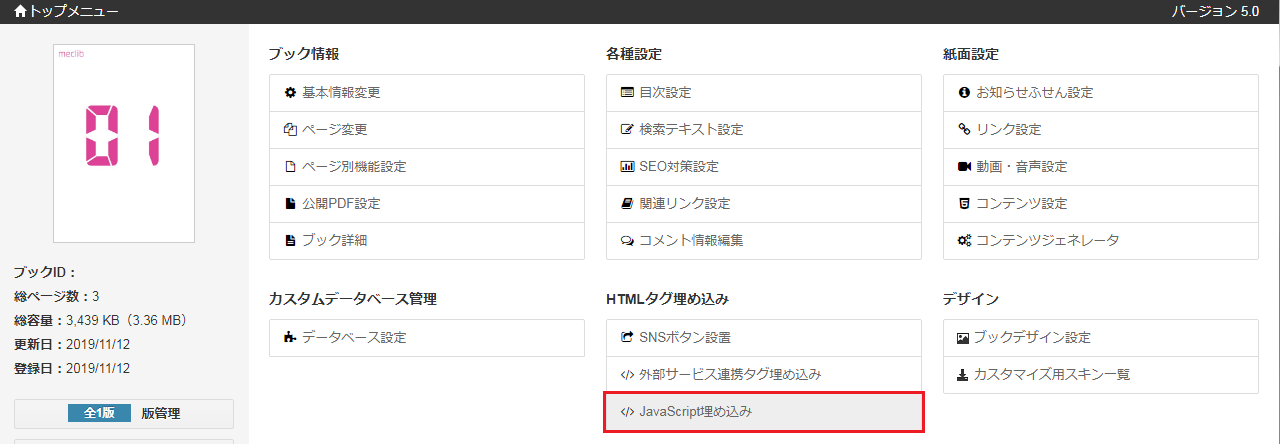
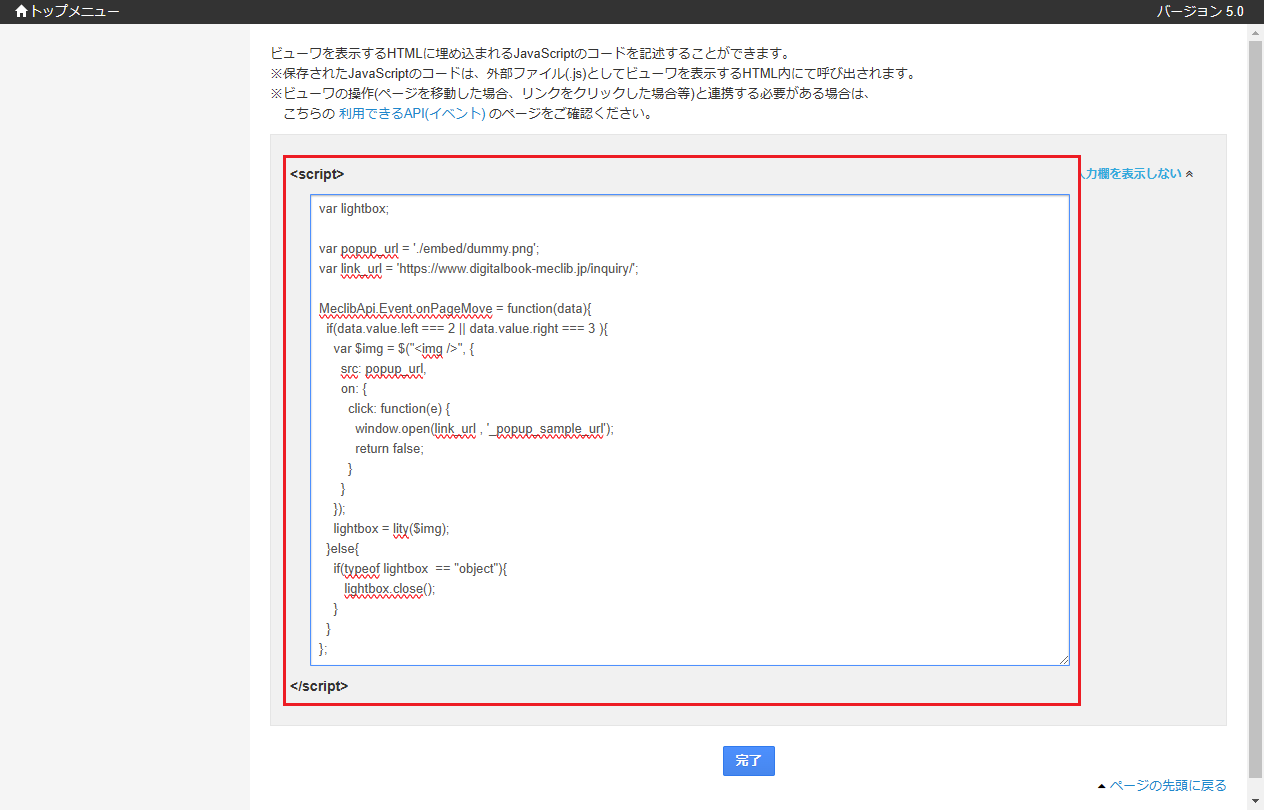
ブック編集 > JavaScript埋め込み
JavaScriptのコードを記述し完了ボタンを押します。
下記はこのサンプルの動作を行うJavaScriptのコードです。
このコードを記述します。
var lightbox;
// 表示する画像ファイルのパス
var popup_url = './embed/dummy.png';
// 画像をクリックしたときのアクセス先URL
var link_url = 'https://www.digitalbook-meclib.jp/inquiry/';
// ページ移動したときのイベントで処理
MeclibApi.Event.onPageMove = function(data){
if(data.value.left === 2 || data.value.right === 3 ){
var $img = $("<img />", {
src: popup_url,
on: {
click: function(e) {
window.open(link_url , '_popup_sample_url');
return false;
}
}
});
lightbox = lity($img);
}else{
if(typeof lightbox == "object"){
lightbox.close();
}
}
};
JavaScript埋め込み機能の設定はこれで完了です。
動作に必要なファイルの登録と、各ファイルを読み込むためのタグを設定して、JavaScriptコードを登録することで、デジタルブックと組み合わせて様々な処理が実行できます。
デジタルブックの自由度も広がりますので、ご利用の機会があればお試しください。
関連記事