デザインスキンのカスタマイズ#1 ブックにロゴを表示する方法
※2018/9/1
Ver.2.1よりスキンファイルを編集することなく、作成画面上でロゴ画像の登録ができるようになりました。
meclibにはデジタルブックビューワのデザイン変更をしたいという方のために、自由に選んでそのまま使えるデザインスキン(以下「スキン」と表記します)を豊富に用意しており、気に入ったスキンをみつけたら、ブック作成画面より登録してご利用いただけます。
既存のスキンにはロゴの表示機能はなく、規定のデザインのままご使用いただくことが本来の使い方です。
しかし、出来ることならカスタマイズして使ってみたいですよね。
そこで本記事では、スキンをカスタマイズして、自社ロゴを表示させる方法をご紹介します。
なお、スキンを変更すると、それまでご利用いただいていたデザインが破棄されてしまいますのでご注意ください。必ず、編集前のデータをバックアップしてから作業に入ることをおすすめします。
それでは、実際にスキンをカスタマイズする手順を説明します。
スキンをカスタマイズする前に
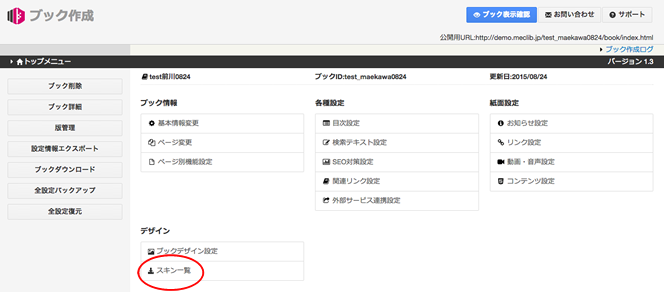
まず、ブック作成画面の「デザイン」から「スキン一覧」を選択し、カスタムのベースとなるスキンをダウンロードします。

気に入ったデザインのスキンをダウンロードしましょう。
この記事では、「デザイン02」をダウンロードして使用していきます。

ダウンロードしたスキンデータ名は「design02.zip」です。
このdesign02.zipを解凍します。
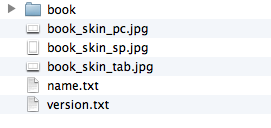
すると、中には↓こんな感じでフォルダや画像ファイル等が入っているのが確認できます。

ロゴを表示させる方法
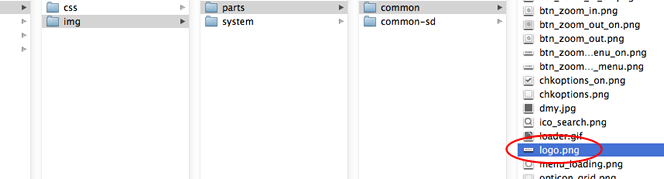
bookフォルダの中のフォルダを開いていくと以下ディレクトリに、logo.pngがあります。これがデフォルトで用意されているロゴの画像データです。
/book/common/img/parts/common/logo.png

実際には透明の画像データですので何も表示されませんが、これをロゴの入った画像に差し替えれば良いというわけです。
1.画像を用意します
まず、差し替えたい画像を用意します。
基本の画像の大きさは、
横100pix(ピクセル) × 縦26pix 以内
画像の保存形式は、png形式にします。
このとき、ロゴの周りに白い四角を表示させないために、透過pngをおすすめします。
そして、ファイル名は必ず「logo.png」にしてください。
この記事では↓以下のようなロゴマークを使います。(※この画像の再利用は禁止です)
2. 画像ファイルを差替えます
/book/common/img/parts/common/logo.png
に元々あったlogo.pngを削除して、「1」で用意したlogo.pngに差替えます。
これで完了と言いたいところですが、meclibのスキンデータはzip形式に圧縮して使用する必要がありますので、design02フォルダを圧縮ソフトで圧縮します。
(※macの右クリックで圧縮したデータではうまく動作しない可能性がありますので、必ず圧縮ソフトをお使いください)
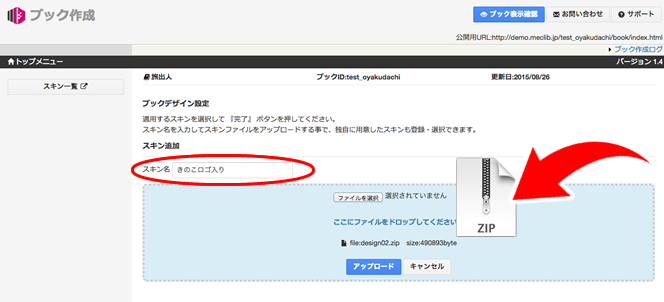
圧縮して「design02.zip」を作成したら、meclibのブック作成画面の「デザイン」から「ブックデザイン設定」を開きます。「スキン追加」の「スキン名」には、後でご自分が管理しやすい名称を入力し(この記事では「きのこロゴ入り」としました。)、破線で囲まれたアップロードエリアにdesign02.zipをドラッグ・アンド・ドロップして、アップロードボタンをクリックします。

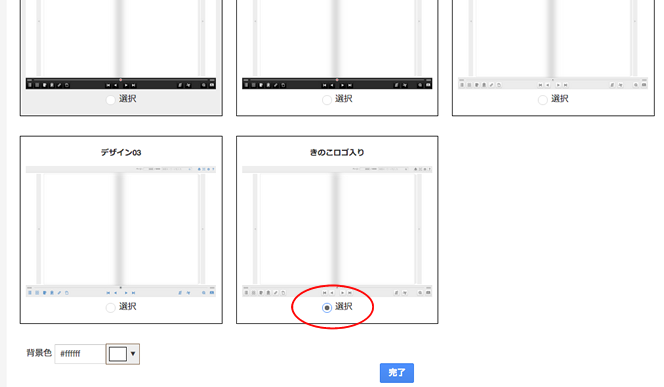
すると、スキン選択に追加されますので、ラジオボタンの ◉ チェックを入れて「完了」を押せば完成。

画面右上の「ブック表示確認」から確認してみてください。
たまにキャッシュが残っていてすぐにロゴが表示されないことがありますが、そのときはブラウザを再読み込みさせると表示します。

なお、スマートフォンやタブレットではロゴは表示されません。パソコンの閲覧のみの表示になりますのでご注意ください。
今回は、ロゴの表示方法をご説明しました。
次回はブックの背景色を変更する方法をご紹介します。
※スキンの適応はHTML版のみとなっております。アプリ版のデザインは変更いただけませんのでご了承ください。
また、まずは試しにデジタルブックを作ってみたい、という方は、
無料トライアルがありますので、お気軽にお申し込みください。
おすすめページ
関連記事
-

カタログ内の商品が売り切れた場合の対応方法
-

全ページ共通で表示する「お問い合せボタン」の設置方法
-

観音折りパンフレットのデジタルブック作成方法
-

動画埋め込みでサムネイル画像表示や再生開始地点を指定する方法
-

スライドコンテンツでリッチなデジタルブックを作成!
-

電子カタログ作成時、共通箇所にたくさんのリンクを設定する方法
-

コンテンツジェネレータを使って効果の高いデジタルブックを作ってみよう
-

リンク設定で効果的なデジタルブックを作ろう
-

デザインスキンで手軽にデジタルブックのデザイン変更
-

デザインスキンのカスタマイズ#3 ヘッダー・フッターの背景の変更
-

デザインスキンのカスタマイズ#2 背景色を変更する方法
-

Yes/Noチャートをデジタルブックの機能で作る方法